Миниатюры в WordPress 3.0
В этой статье Вы узнаете как добавлять миниатюры к своим записям.
Для начала необходимо просто добавить к посту любую картинку.

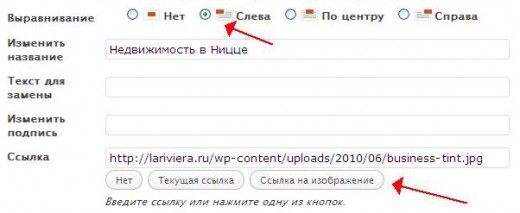
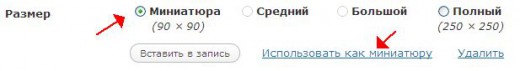
После загрузки картинки у вас будет выбор: добавить ссылку для изображения или нет. Если вы добавите ссылку на изображение, то её можно будет использовать для лайтбоксов. Эффект для изображений можно добавить при помощи различных плагинов. Например, FancyBox.

Проделав эти настройки, картинка будет добавлена в текст вашей записи.
Миниатюра - это картинка, которая будет отображаться при выводе записи в архиве или блоке. Картинки с записи не отображаются в списках, поэтому вам необходимо добавить миниатюру через специальный блок, который включен по умолчанию в большинстве тем.

нет такого блока? Не беда, его легко можно добавить самостоятельно при помощи нескольких строка кода в файле functions.php:
add_action( 'after_setup_theme', 'twentyten_setup' );
if ( ! function_exists( 'twentyten_setup' ) ):
function twentyten_setup() {
add_theme_support( 'post-thumbnails' );
}
endif; Если перед этим вы добавляли код для сайдбара, то файл functions.php будет выглядеть следующим образом:
<?php
if ( function_exists('register_sidebars') )
register_sidebars(2);
add_action( 'after_setup_theme', 'twentyten_setup' );
if ( ! function_exists( 'twentyten_setup' ) ):
function twentyten_setup() {
add_theme_support( 'post-thumbnails' );
}
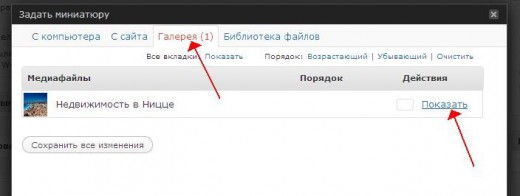
endif; Теперь остается только сохранить файл и залить его на свой сайт. После этого отредактируйте любую запись и у вас появится блок для добавления картинки. После того, как вы нажмете на ссылку "Загрузить миниатюру", появится окно выбора миниатюры. Можно выбрать любую картинку из уже добавленных или же загрузить совершенно новую со своего компьютера. Если вы хотите выбрать картинку, которую добавили перед этим, то просто отметьте её.


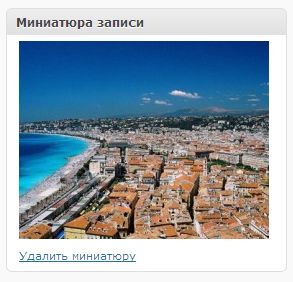
Остается нажать на кнопку "Сохранить все", чтобы увидеть внесенные изменения. В блоке для добавления миниатюры отобразится выбранная картинка.
 Но отдыхать ещё рано, ведь на сайте вашу миниатюру не будет видно, пока вы не отредактируете необходимые файлы. Это могут быть: archive.php, search.php, category.php. Если хотите отобразить миниатюру на главной, то поправте файл index.php. Чтобы миниатюра появилась на страницах сайта, добавте в желаемые файлы такой код:
Но отдыхать ещё рано, ведь на сайте вашу миниатюру не будет видно, пока вы не отредактируете необходимые файлы. Это могут быть: archive.php, search.php, category.php. Если хотите отобразить миниатюру на главной, то поправте файл index.php. Чтобы миниатюра появилась на страницах сайта, добавте в желаемые файлы такой код:
<?php if ( function_exists("has_post_thumbnail") && has_post_thumbnail() ) { the_post_thumbnail(array(300,100), array("class" => "alignleft post_thumbnail")); } ?>Думаю, вы уже догадались, что параметры 300 и 100 в функции the_post_thumbnail отвечают за размеры миниатюры. Вы можете изменять их как вам нравится. Чтобы сгенерировать картинку необходимого размера, можно использовать плагин Regenerate Thumbnails, который автоматически сформирует миниатюры необходимого вам размера.
При выводе статей на сайте в цикле необходимо использовать функцию the_excerpt, потому что the_content будет показывать не только текст, но и картинки с записи. Так как у нас уже есть миниатюра, то другие изображения нам не нужны. В файле functions.php вы можете добавить ссылку для перехода на страницу записи, а также количество символов, которые будут выводится в списке статей.
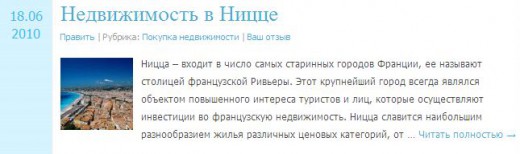
Теперь можно отдохнуть и взглянуть на результат проделанных действий.

Чтобы изменить шаблон в теме Twenty Ten, необходимо отредактировать файл loop.php
<?php if ( function_exists ("has_post_thumbnail") && has_post_thumbnail
() ) { the_post_thumbnail (array (300,100), array ("class" => "alignleft
post_thumbnail")); } ?>
Этот код необходимо вставить перед строкой 105, а затем 133
там где:
<div class="entry-summary">
>>сюда добавляем код, который был выше<<
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
После этого найдите строки 103 и 131
Чтобы вывести миниатюры не только на странице каталога и в поиске, а и на главной странице, замените <?php if ( is_archive () || is_search () ) на <?php if ( is_archive () || is_search () || is_front_page () )
Если хотите, чтобы миниатюра была не только картинкой, но и ссылкой на статью, просто отредактируйте код вывода записи:
<?php if ( has_post_thumbnail() ) :?>
<a href="<?php the_permalink() ?>" class="thumb"><?php the_post_thumbnail (array (300,100), array ("class" => "alignleft post_thumbnail")); } ?>
</a>
<?php endif; ?>
